Instant Articles in Antville
Nachdem ich vorab ein paar Grundgedanken zu Instant Articles und Accelerated Mobile Pages veröffentlicht habe, geh ich frisch ans Werk, um Theorie in Praxis umzusetzen.
Fangen wir also mit Instant Articles an
Dazu brauchen wir:
- Eine Facebook-Page, unter der die Instant Articles veröffentlicht werden.
- Einen ollen RSS-Feed, den wir mit den nötigen Instant-Article-Informationen auffetten.
- Zeit, um die Dokumentation durchzukauen – üppig, aber selbstverständlich sehr gut, dass es die gibt.
- Geduld und Nerven, sowie v.a. Einfallsreichtum um die Fehlermeldungen von Facebook zu verstehen und zu beheben.
Ein Glück, dass Antville seit der Integration des Logins via Facebook dort auch eine Page hat. Somit war dieser Schritt schnell getan.
Für die Ausgabe des RSS habe ich zunächst einen extra Feed gebaut; nachdem ich draufgekommen bin, dass sich die Daten für die Instant Articles leicht einem existierenden Feed hinzufügen lassen, hab ich natürlich stories.xml verwendet.
Instant Articles werden in einem RSS-Feed im Element content:encoded untergebracht, ansonsten bestehen sie aus allseits bekannten HTML-Elementen (sofern HTML5 allseits bekannt ist).
Lassen wir die etwas fortschrittlicheren Möglichkeiten wie Slideshow, Map, Interactive etc. außen vor, so kocht ein Instant Article auch nur mit Wasser:
head, meta, body, article, header, h1, h2, p, address, time, footer
– das sind erst einmal alle wesentlichen Element, um einen Instant Article zu zaubern.
Der Einfachheit halber bin ich dann auch erst einmal bei dieser Teilmenge an Möglichkeiten geblieben, und habe eine rein textuelle Repräsentation einer Antville-Story für Instant Articles implementiert.
Das heißt: in der Story enthaltenes HTML wird entfernt, es gibt keine Bilder, keine Videos, auch keine Auszeichnungen für kursiv und fett, nicht einmal Absätze gibt es – schade für die detailgenaue Darstellung, aber toll zum Debuggen!
Das Ergebnis, eben unter der bereits existierenden URL, also hurtig zur »Review« freigegeben – und dann heißt es warten, bis sich die (menschlichen?) Facebook-Roboter zurückmelden.
Der erste große Fehler
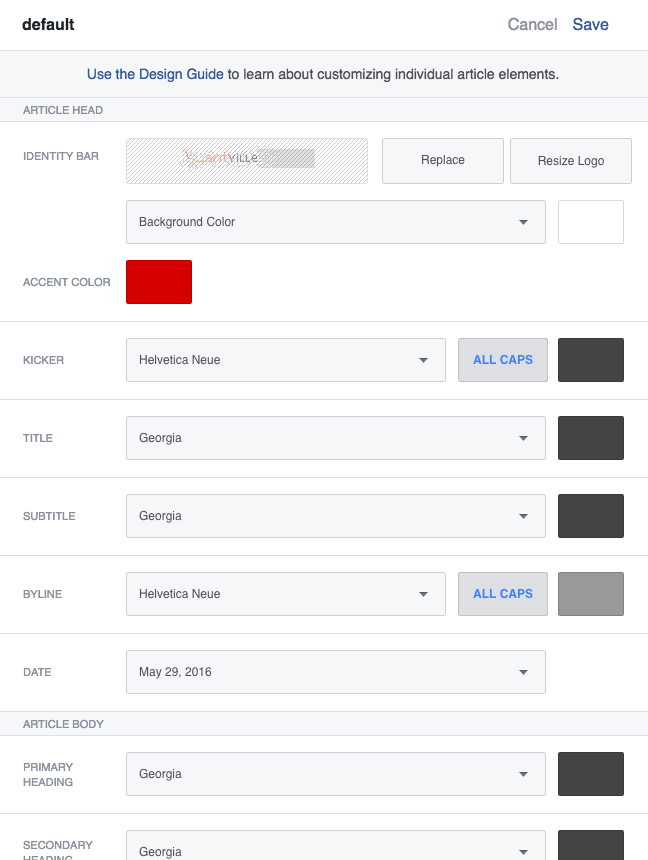
Instant Articles funktionieren nicht ohne extra Design. CSS ist im HTML zwar nicht erlaubt, aber trotzdem wird bemängelt, wenn z.B. die Linkfarbe im Instant Article nicht der auf der Original-Website entspricht.
Deshalb gibt es einen »Design Guide« als großes Kapitel in der Dokumentation – und die entsprechenden Konfigurationsmittel als »Styles« in den Publishing Tools.
Hier ein Ausschnitt aus den Einstellungen, die ich für Antville getroffen habe:
Nachdem ich dieses mittelschwere Vergehen korrigiert habe, stieß ich gleich auf das nächste Hindernis: Facebook wollte erst 10 weitere, neue Instant Articles im RSS-Feed veröffentlicht sehen, bevor es mir weiter Feedback geben würde.
So kann ich nicht arbeiten!
Zwar kann ich die Beweggründe zu solch einer Maßnahme mit Mühe sogar nachvollziehen, dennoch erscheint sie etwas beliebig, insbesondere da sie recht leicht zu umgehen ist.
Ich habe einfach existierenden Stories ein anderes Datum im RSS-Feed gegeben – ein neueres. Und damit war Facebook auch gleich wieder bereit, Fehler in den Instant Articles zu bemängeln.
Das waren dann eher Kleinigkeiten (so was wie nicht unterstützte Zeichen-Enkodierung oder ein falsches Zeitformat). Und nachdem auch die ausgebügelt waren, präsentiert mir Facebook seitdem eine freundliche, grüne Alertbox, sowie den »Auto-Publish«-Schalter, mit dem ich alle zukünftigen Instant Articles automatisch veröffentlichen lasse.

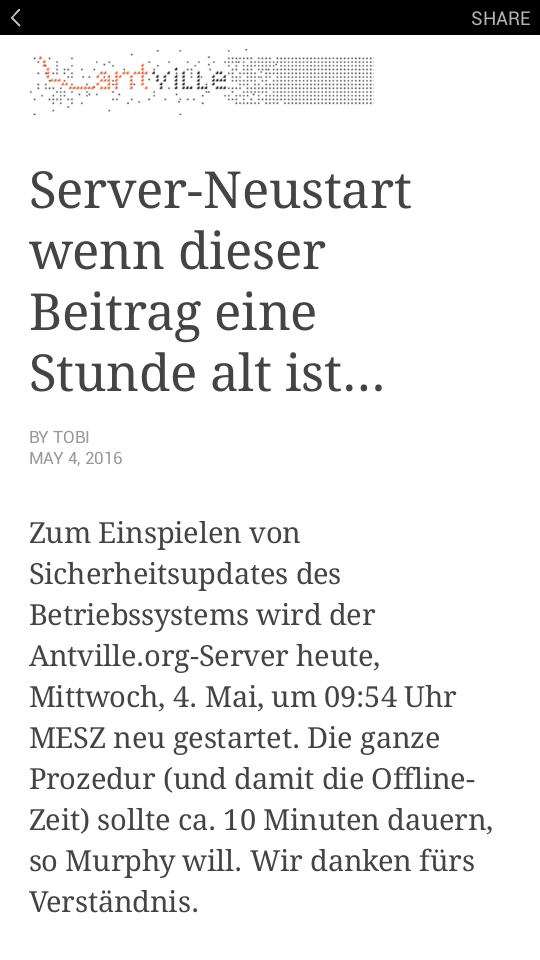
Dieses Veröffentlichen eines Instant Articles reicht allerdings noch nicht, damit er irgendwo im Facebook-Biotop erscheint. Erst mit dem Veröffentlichen des Links zur Original-Story auf einer Timeline, wird der Instant Article quasi aktiviert und auch auf den kleinen Displays der modernen Taschenrechner angezeigt. Und auch nur dort!
Im Fall einer Story auf about.antville.org schaut das dann so aus:
Die Unterstützung für Instant Articles ist derzeit nur auf About und Help freigeschaltet, und sie ist momentan noch sehr rudimentär.
Falls Sie selbst Instant Articles für Ihre Website auf Antville.org nutzen wollen, freue ich mich über Ihre Anfrage.
Und in jedem Fall bin ich an Vorschlägen und Kritik interessiert, wie sich diese minimale Implementierung von Instant Articles innerhalb von Antville weiterentwickeln soll.
PS. Was ich gerne früher gewusst hätte
- Instant Articles existieren unabhängig von Posts auf Facebook; d.h. um einen Instant Article überhaupt zu Gesicht zu bekommen, muss erst auch noch ein Post mit Link auf die korrespondierende URL veröffentlicht werden.
- Mit der »Page Manager«-App lassen sich die Instant Articles als Vorschau anzeigen. Sehr nützlich!